Gods and Monsters
Gods and Monsters
"No-one's going to take my soul away..."
Gods and Monsters. A song by Lana del Rey, from the second edition of her first album. I.e. Born to Die: The Paradise Edition.
I have to admit though that the original isn't for me. It's surprising to hear Lana del Rey singing so low - even though she can, I prefer it when she sings a bit higher.
BUT CHECK OUT THIS BEAUTIFUL COVER! This lady does the most consistently had beautiful covers and I have learned several AMAZING new LDR songs lately - only thanks to her!!!
Back to all the CSS stuff
I have done a bit of CSS today.
Not a lot but at least I am learning deeply.
This is what I have done.
Padding Shorthand
Padding shorthand goes clockwise. You can do:
- 2 values
- goes top/bottom, then left/right
- e.g. padding: 40px 10px;
- 3 values
- goes top, then left/right, then bottom
- e.g. padding: 10px 50 px 5 px;
- 4 values
- goes top, then right, then bottom, then left.
- e.g. padding: 10px 40px 5px 50px;
Margin and Margin Shorthand
Margin is like padding.
But unlike padding, which goes inside the border, margins go outside the border.
The shorthand works the same as in padding - i.e. clockwise. And can be done in groups of 2,3, or 4 values.
E.g.
- margin: 40px 50px;
- margin: 5px 15px 10px;
- margin: 20px 40px 50px 65px;
Auto
This one drove me insane today. It just basically means that it centers your element. The width has to be predefined. And it can be used in conjuction with '0'. Or does it HAVE to be used in conjunction with 0?
I don't know. 😞
Margin Collapse
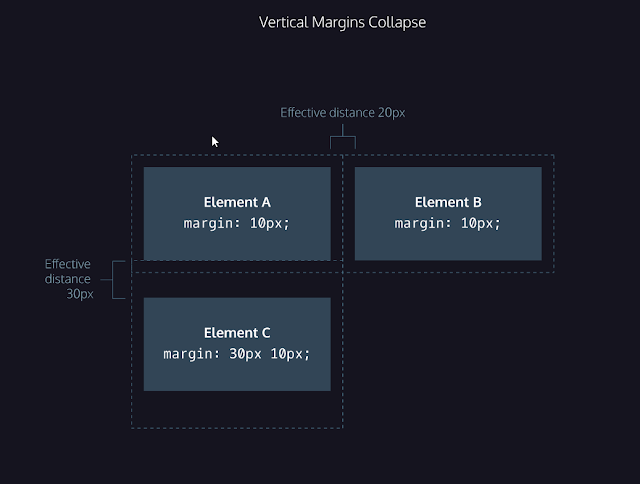
Margin collapse is so weird. Top and bottom margins AKA vertical margins collapse.
While top and bottom padding does not.
Horizontal margins add up.
Vertical margins collapse.
And the 'bigger value' wins - i.e. you can think about it like this, in quite brutal terms: "The taller person is stronger" or "the taller person has longer arms than the shorter person so he can reach out to push the shorter person whereas the shorter person cannot reach out to push him".
This diagram explains it pretty well.
Today I also learned about
Sometimes at work I learn things too you know! Lately it's been more and more.
Storybook
a.k.a. 'Storybook: Frontend workshop for UI development'.
a.k.a. "Builg UIs without the grunt work"
a.k.a. it's something to do with React 😬😬
React Styleguidist
a.k.a. Isolated React component development environment with a living style guide
a.k.a. Focus on one component at a time, see all its variants and work faster with hot reload
a.k.a. something that has even more to do with React. I will probably get it once I understand React a bit more.
Why It's All Related
It's all related (Lana del Rey, CSS, Gods and Monsters) because if there's one thing I've learned in life is that only you get to define yourself.
Only you get to define yourself. ("No-one's going to take my soul away...").




Comments
Post a Comment