"Harry Potter! You C(SS) what I have become?"

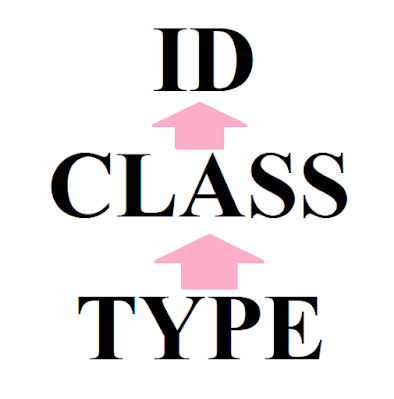
"Harry Potter! You C(SS) what I have become?" Sorry for the Lord Voldemort quote as an opener... But these CSS selectors are a lot! And I needed something that would echo... the drama... CSS selectors are taking over my life!!! Part I: The latest one that I am learning is pseudo class. It's quite confusing. This is actually really quite neat, though! I wrote the following code: a:hover { color : darkorange; } And it made it so that whenever you hover over a link it makes it go dark orange. That was really neat! Other examples of pseudo-class selectors are: :focus :visited :disabled :active and again, once again, because I like it so much: :hover Part II: Other Stuff I've Learned ID in CSS always overrides type and class ID's and classes are beginning to confuse me! ID applies to a specific element only Class ... I get it... but I mean like... what does it mean? Like... arrrrrgrgh I have learned about specificitY This is the order in which the browser decides...